Flipgrid is a video discussion platform that is made for today’s iGen students — digital natives who know YouTube celebrities by name and snap selfies without a second’s thought. While at first I had my doubts about a digital tool that seemed to encourage a sort of narcissism that Gen X-ers like me are quick to criticize in younger generations, I see it now as a great formative assessment tool that fosters verbal communication skills. With the right teacher supports, it promotes reflection in the same way that teachers’ videotaping their own lessons does. So how does it work? In short, students use the app to respond to their teacher’s prompt, taking short video selfies that get uploaded to their teachers “grid” or collection of submitted videos.
I had been hearing a lot about Flipgrid over the past year or so and had played around with it on my own, but I had yet to find a teacher here in Madison who had found a use for it in the classroom, until last week. When eighth grade social studies teacher Robyn McManus contacted me to make sure Flipgrid was compliant with Connecticut’s student data privacy law (it is!), I jumped at the opportunity to see the app in action. She had the excellent idea to use it with her students as a formative activity in preparation for presentations they will be delivering at the end of their current unit. Creating these short 30-60 second videos allowed students to reflect on their speaking mannerisms…by counting how many times they said “like” or “um,” or did they “uptalk” too much? But it was also a formative teaching tool for Robyn, as her prompt was designed to show how well students understood and could reflect on the previous week’s readings.
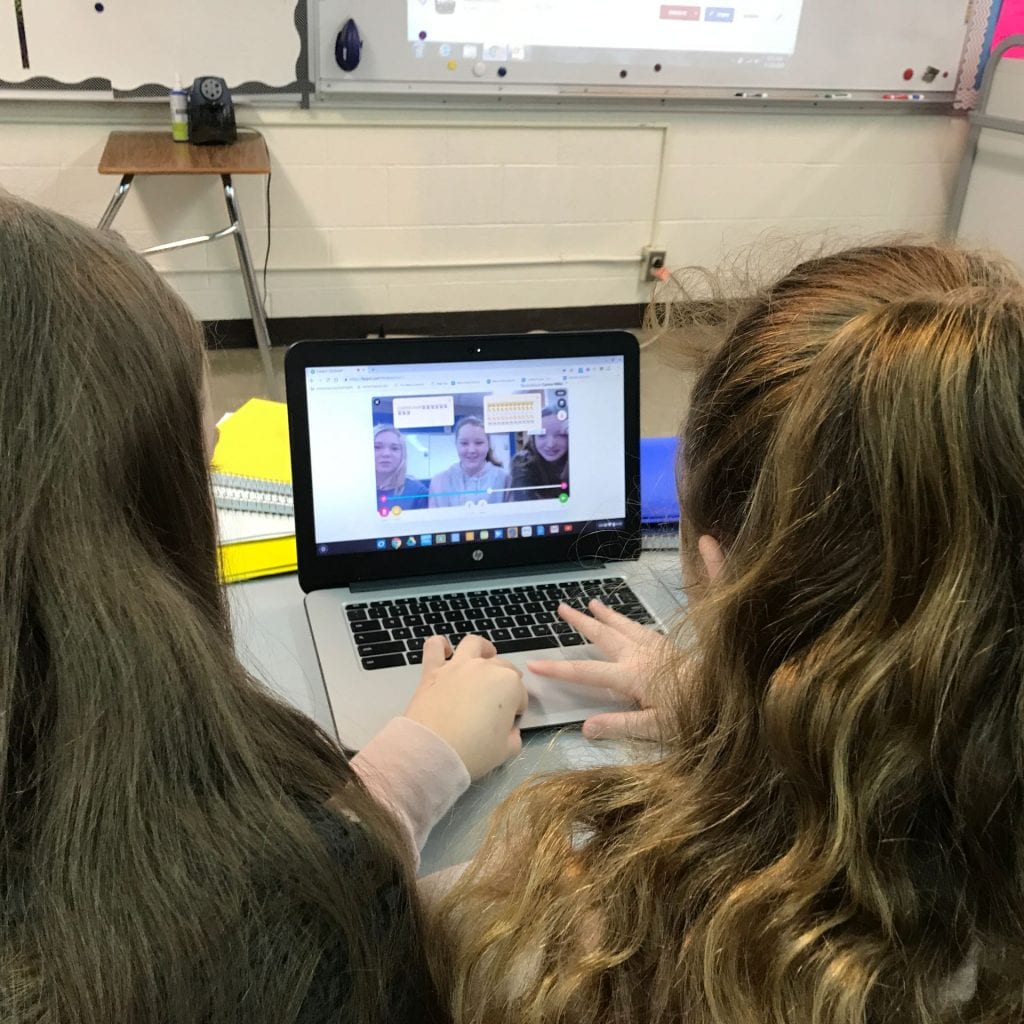
 As you can see to the right, students can use Flipgrid on a Chromebook or laptop equipped with a webcam (these students chose to create their video as a trio), or it can also be used with a smartphone or tablet’s front-facing camera.
As you can see to the right, students can use Flipgrid on a Chromebook or laptop equipped with a webcam (these students chose to create their video as a trio), or it can also be used with a smartphone or tablet’s front-facing camera.
I was impressed with how well students engaged in the task at hand. While some students chose to complete their videos in the hallway where it was more quiet, the majority who stayed in the classroom had no problems tuning each other out while they recorded their reflections. Many, on their own, chose to use the app’s virtual stickies to plan out what they wanted to say and use them as cue cards, and they all had fun applying various playful stickers to their videos in appropriate ways.
There are so many ways teachers can use of Flipgrid in the classroom, across all grade levels and content areas. I’d love to sit down with you to discuss the possibilities in your classroom. In the meantime, check out the ways this teacher infuses #FlipGridFever in her classroom. Then check out this educator’s guide to the in’s and out’s of managing Flipgrid. Note: Teachers should, and students must, log in to Flipgrid with their MPS Google accounts.